How To Change Order List In Css
CSS Lists
In this tutorial yous volition learn how to format HTML lists using CSS.
Types of HTML Lists
There are three dissimilar types of list in HTML:
- Unordered lists — A list of items, where every list items are marked with bullets.
- Ordered lists — A list of items, where each list items are marked with numbers.
- Definition listing — A list of items, with a description of each item.
Run into the tutorial on HTML lists to learn more than about the lists and how to create them.
Styling Lists with CSS
CSS provides the several properties for styling and formatting the well-nigh unremarkably used unordered and ordered lists. These CSS list backdrop typically allow you to:
- Control the shape or appearance of the marker.
- Specify an paradigm for the marker rather than a bullet signal or number.
- Set the distance betwixt a marker and the text in the list.
- Specify whether the marking would appear inside or exterior of the box containing the listing items.
In the following department we volition talk over the properties that can be used to style HTML lists.
Changing the Marking Type of Lists
Past default, items in an ordered list are numbered with Standard arabic numerals (1, ii, iii, 5, and so on), whereas in an unordered list, items are marked with round bullets (•).
But, you tin change this default listing marker type to whatsoever other type such as roman numerals, latin letters, circumvolve, square, and then on using the list-style-type belongings.
Let's try out the post-obit example to sympathize how this property really works:
ul { list-fashion-type: foursquare; } ol { list-way-type: upper-roman; } Changing the Position of List Markers
By default, markers of each list items are positioned outside of their display boxes.
However, you can also position these markers or bullet points within of the list detail's display boxes using the list-style-position property forth with the value within. In this case the lines volition wrap under the marker instead of being indented. Here'due south an case:
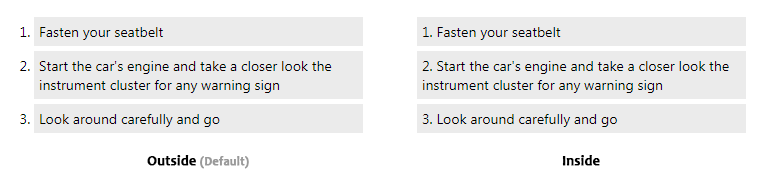
ol.in li { list-manner-position: inside; } ol.out li { list-manner-position: outside; } Permit's have a look at the following illustration to understand how markers or bullets are positioned.

Using Images equally Listing Markers
You can as well fix an prototype as a list marker using the list-style-image property.
The style rule in the following example assigns a transparent PNG image "arrow.png" equally the listing marker for all the items in the unordered listing. Let's try it out and see how it works:
ul li { list-fashion-epitome: url("images/bullet.png"); } Sometimes, the list-style-image property may not produce the expected output. Alternatively, you tin utilize the post-obit solution for better control over the positioning of epitome markers.
Every bit a work-around, you tin can also set image bullets via the background-paradigm CSS property. Get-go, gear up the list to have no bullets. Then, define a non-repeating background image for the list element.
The following case displays the prototype markers equally in all browsers:
ul { listing-manner-type: none; } ul li { background-prototype: url("images/bullet.png"); background-position: 0px 5px; /* X-pos Y-pos (from elevation-left) */ background-repeat: no-repeat; padding-left: 20px; } Setting All Listing Properties At Once
The list-manner property is a shorthand property for defining all the three properties list-style-blazon, list-style-epitome, and list-style-position of a list in one place.
The following style rule sets all the listing properties in a single declaration.
ul { list-style: square inside url("images/bullet.png"); } Note: When using the listing-manner shorthand property, the orders of the values are: listing-mode-type | list-style-position | list-style-prototype. It does not matter if 1 of the values above is missing as long as the rest are in the specified order.
Creating Navigation Menus Using Lists
HTML lists are frequently used to create horizontal navigation bar or menu that typically announced at the top of a website. Merely since the list items are block elements, so to display them inline we need to use the CSS display property. Allow'due south try out an example to see how information technology really works:
ul { padding: 0; listing-style: none; groundwork: #f2f2f2; } ul li { brandish: inline-block; } ul li a { display: block; padding: 10px 25px; color: #333; text-decoration: none; } ul li a:hover { color: #fff; background: #939393; } You will acquire about the CSS display and padding properties in detail in upcoming chapters.
Source: https://www.tutorialrepublic.com/css-tutorial/css-lists.php
Posted by: mintonglage1957.blogspot.com

0 Response to "How To Change Order List In Css"
Post a Comment